E-forms with Tabbed Pages
E-forms have gotten a lot of updates recently in DocMgt. One of the more exciting updates is also one of the simplest to implement. If you have multi-page forms you can easily turn them into E-forms with tabbed pages to make the form easier to navigate.

Paging Through with Buttons
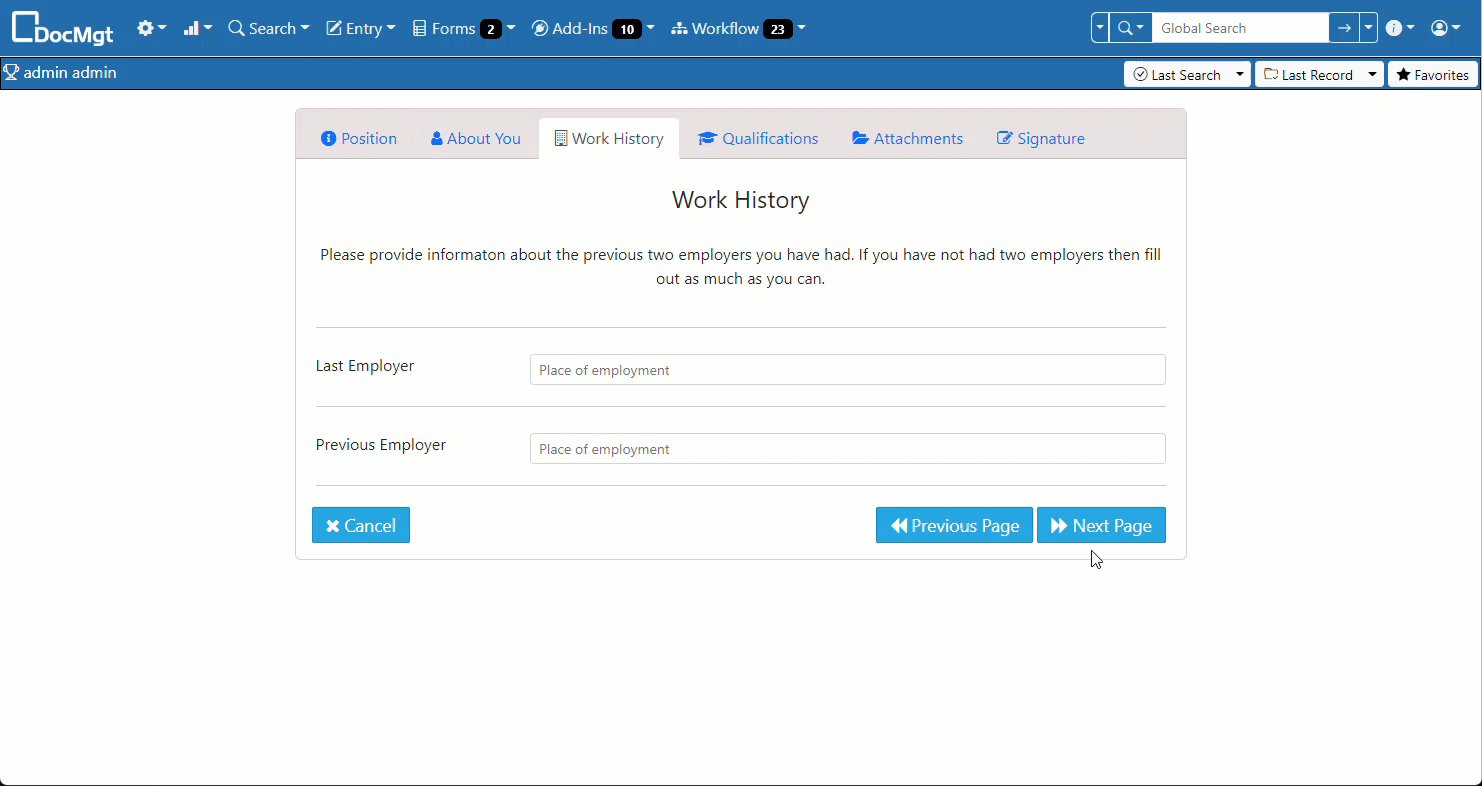
For single-page forms or forms with only a page or two, using the Next and Previous buttons is not a big deal. You can go back and forth from page to page with little issue. However, if your form has 4 or 5 or more pages, using Next and Previous buttons is cumbersome. Especially if you want to go back to page 1 from page 10. That would take 9 clicks!
Using Tabbed Pages
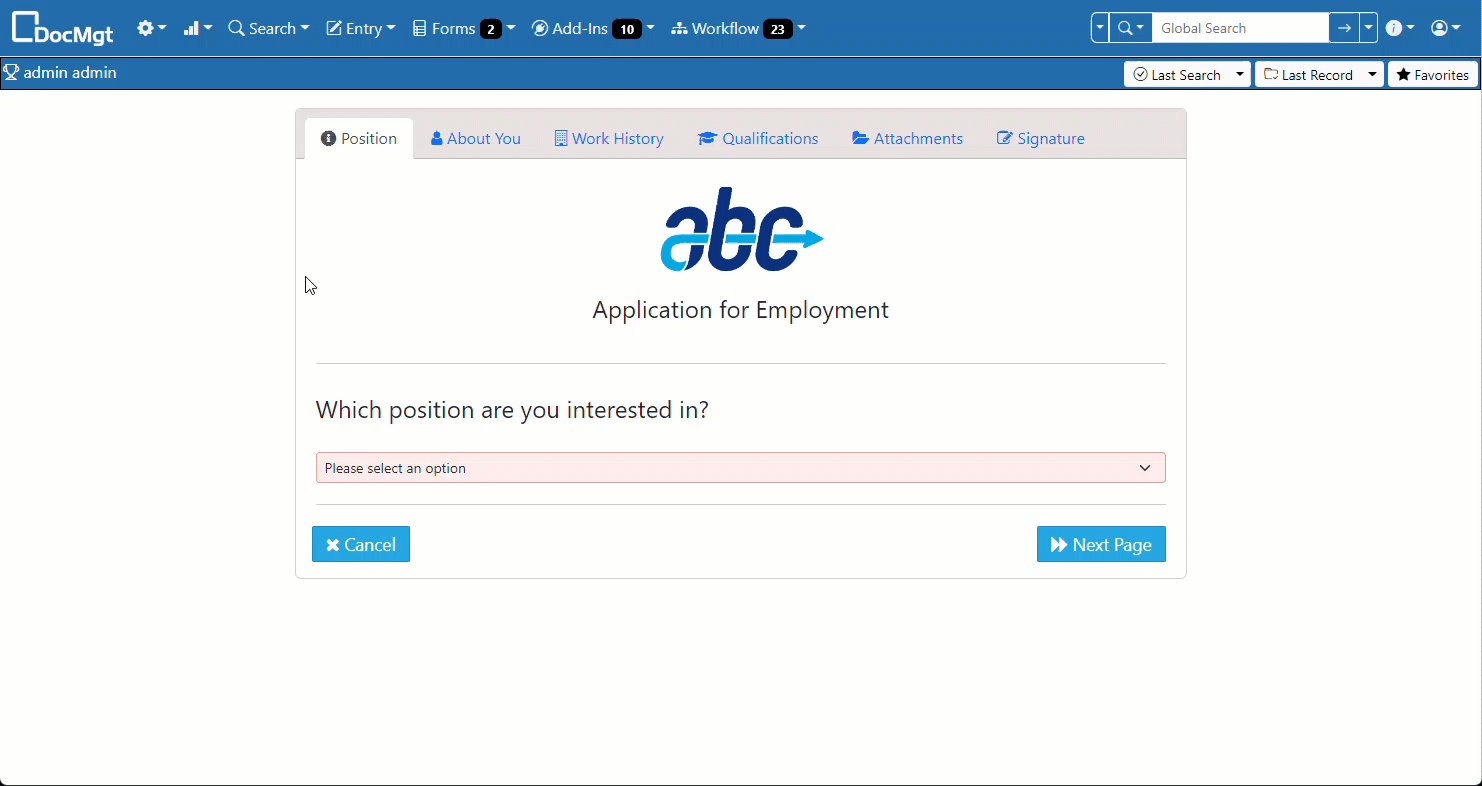
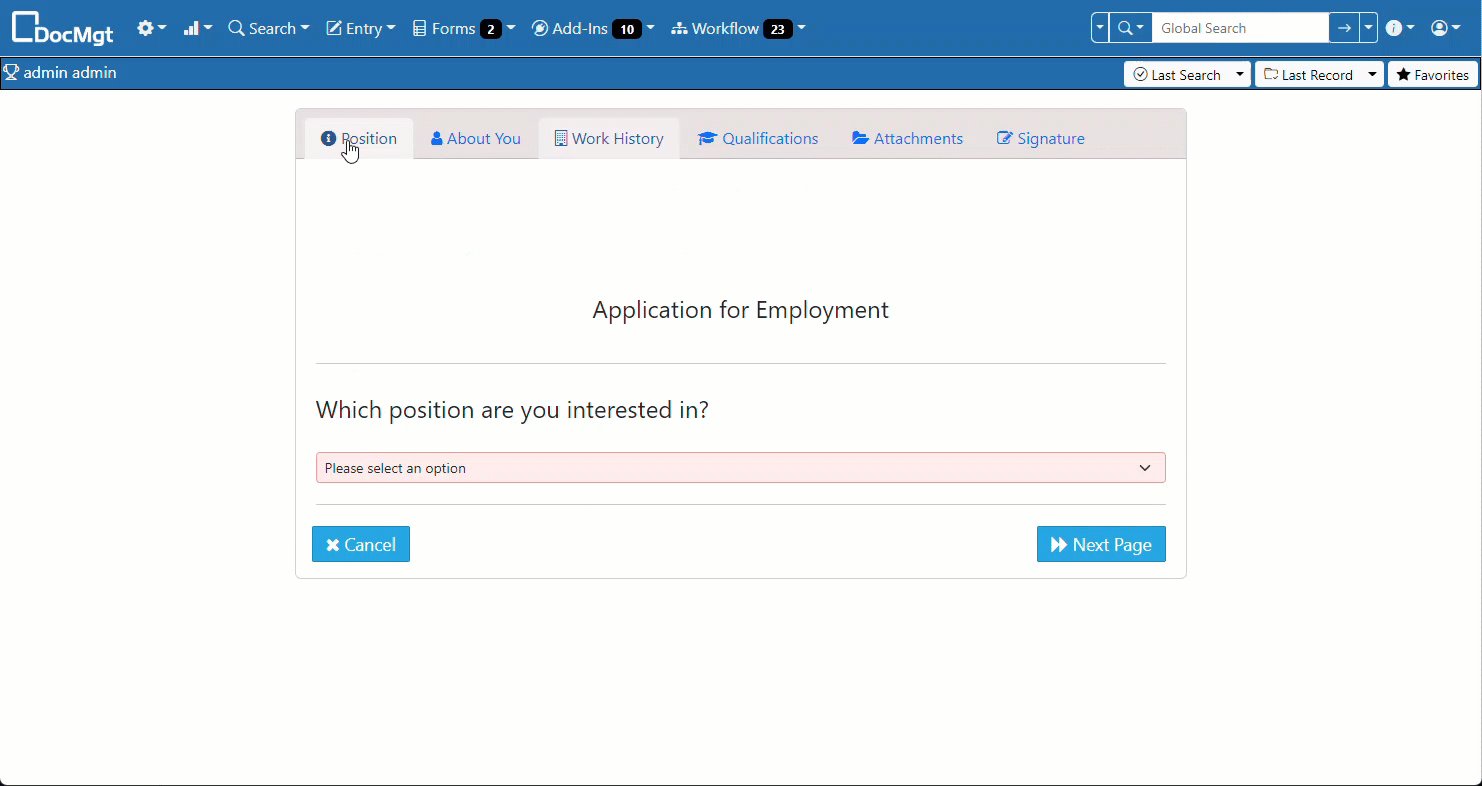
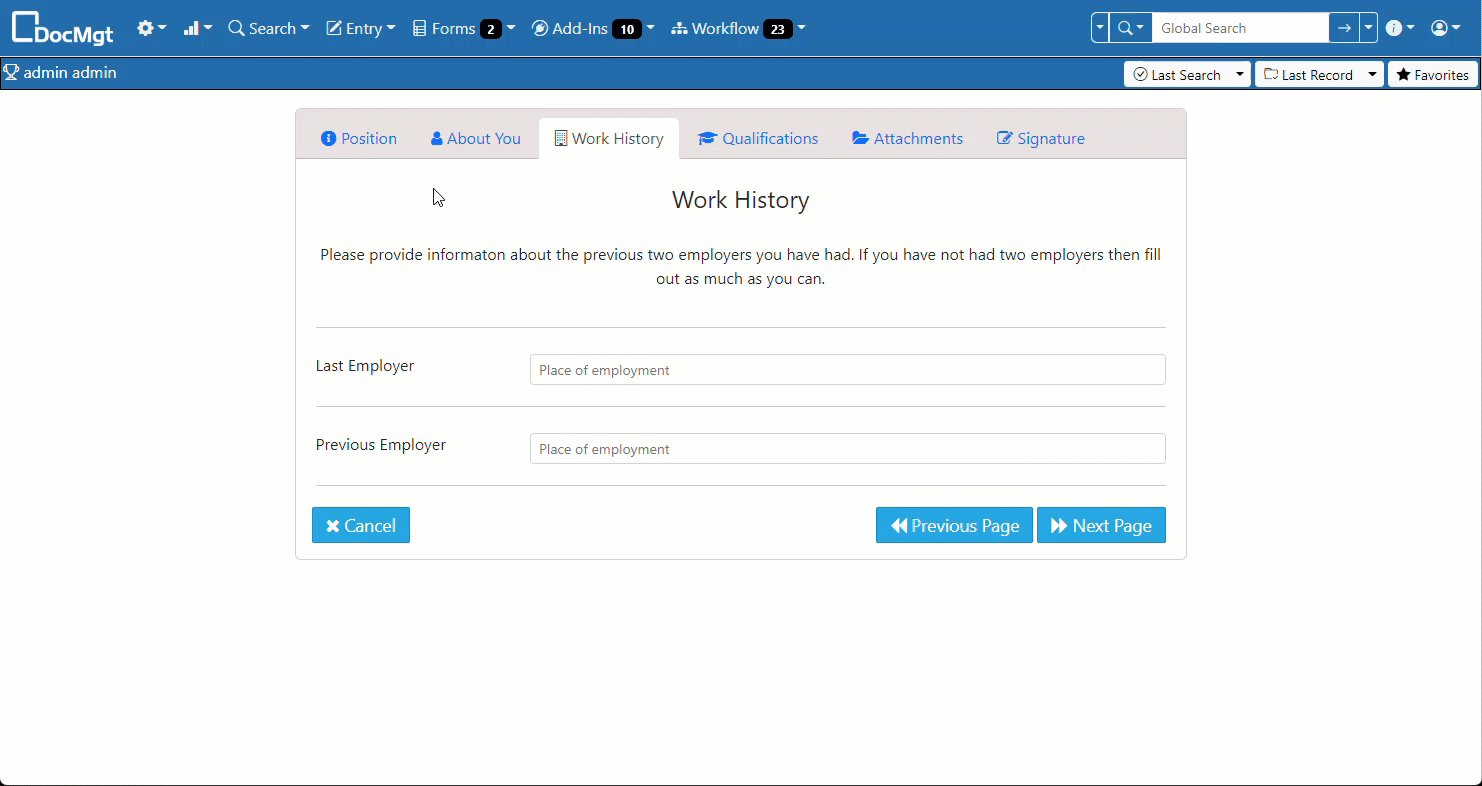
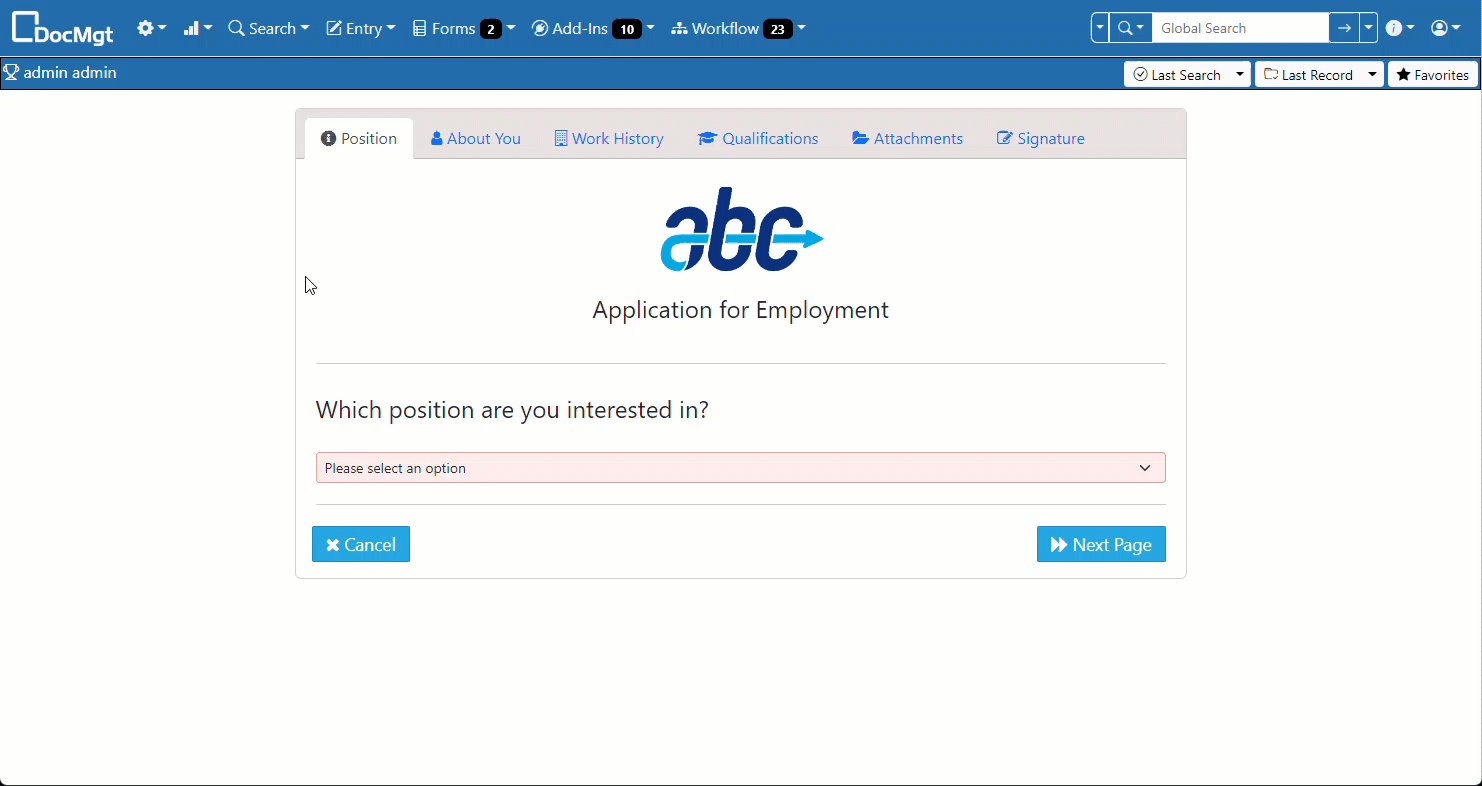
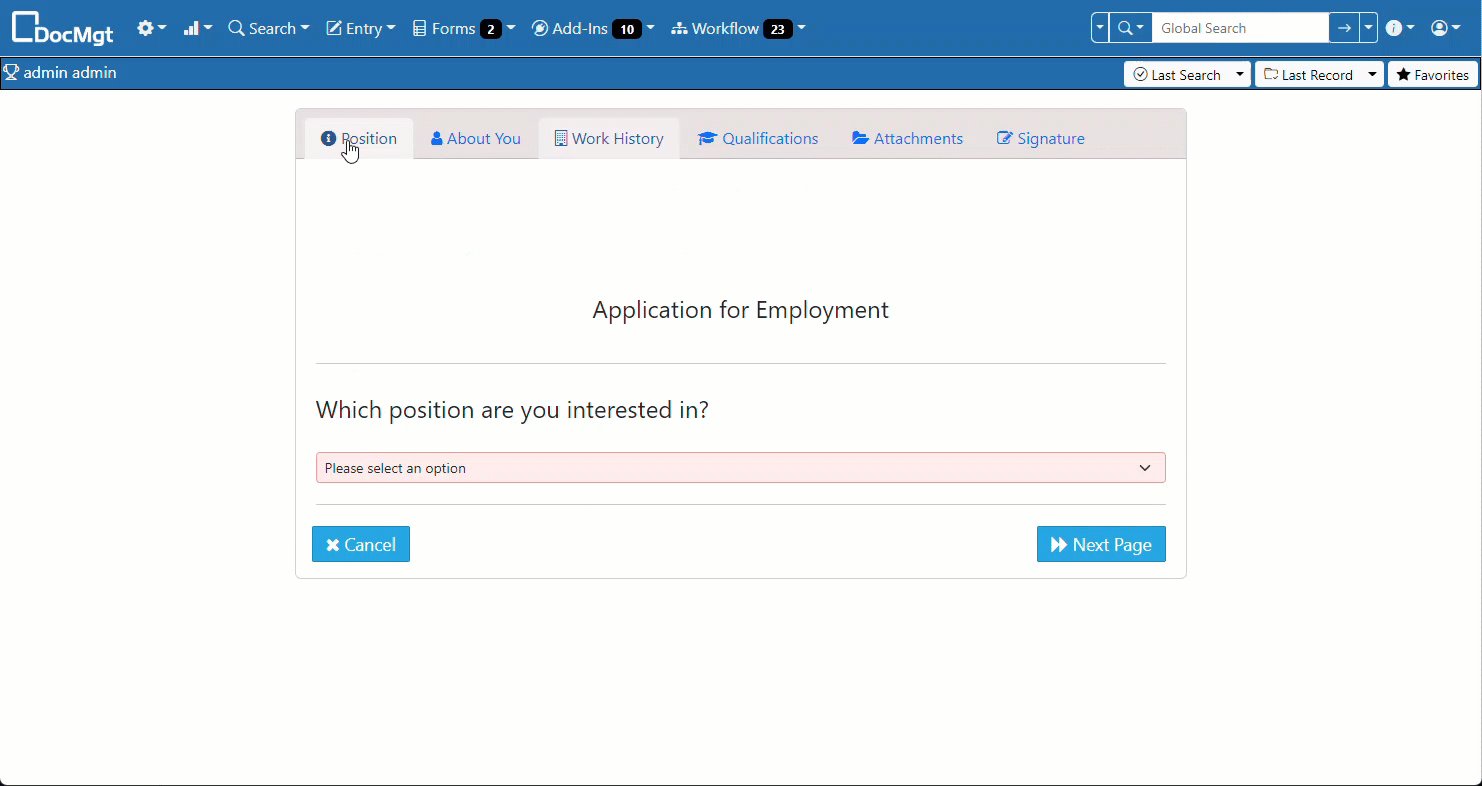
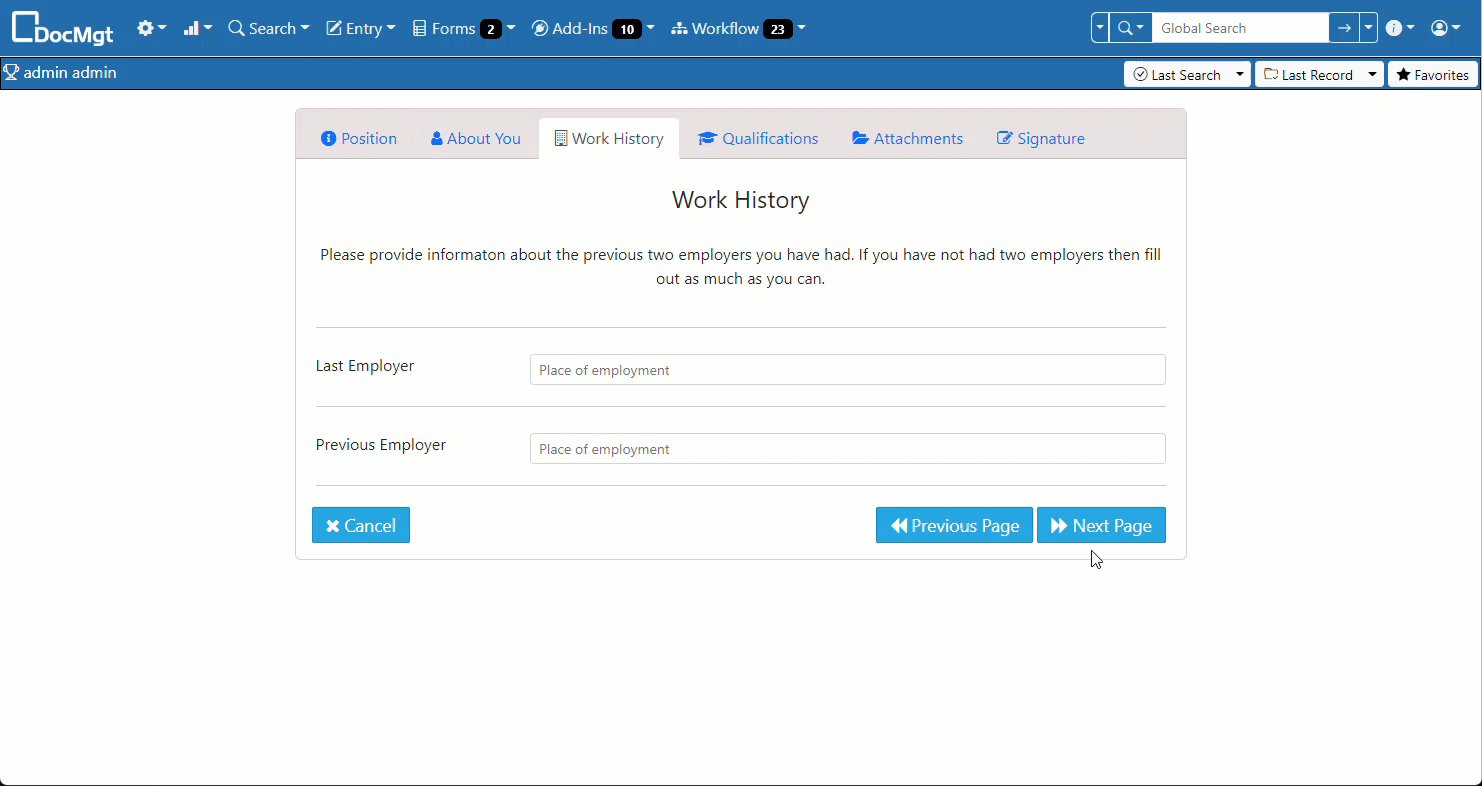
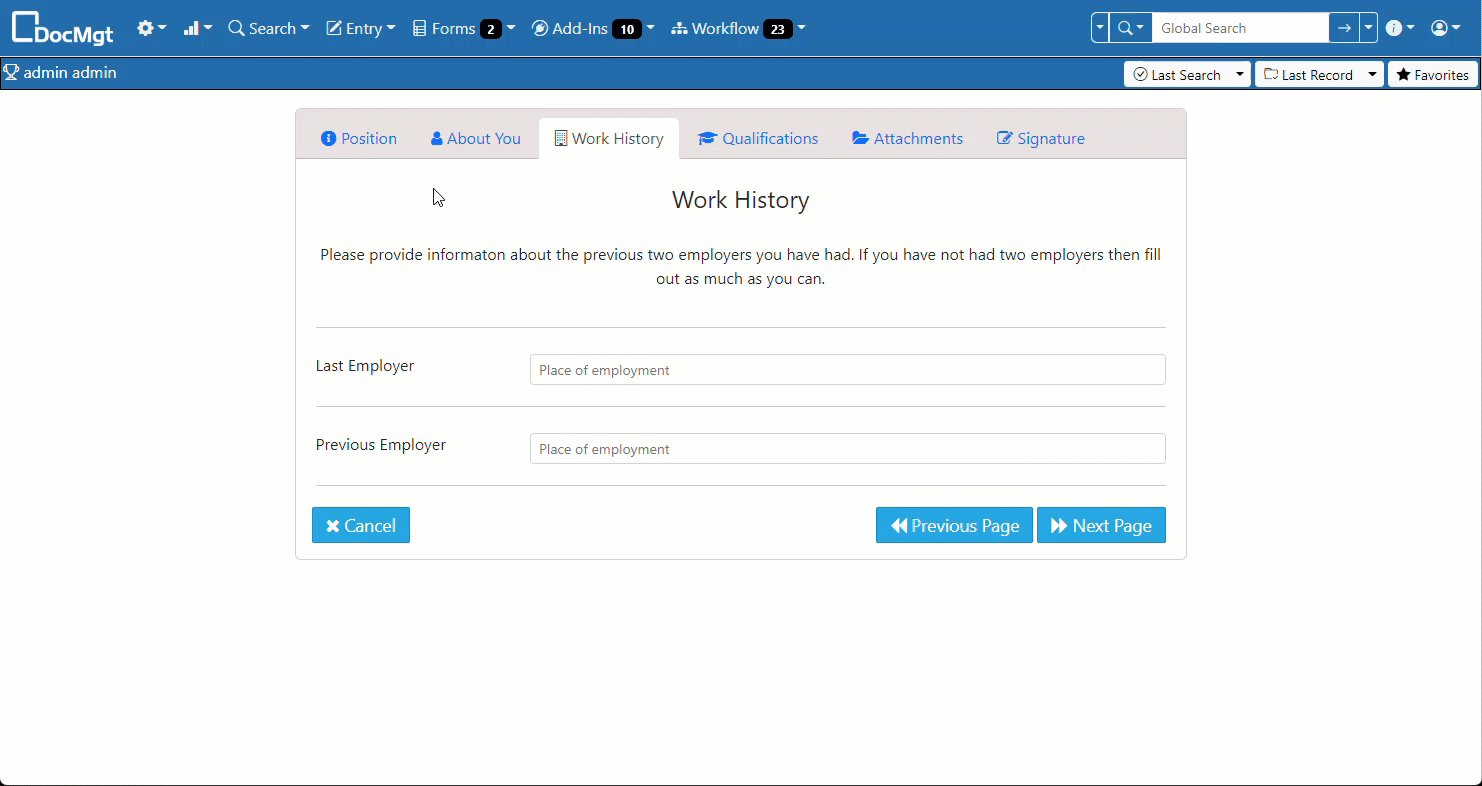
If you have E-forms with tabbed pages you can click one time to go directly to the page you need. No more hyper-clicking to get from first to last page.
The tabs across the top represent the pages of the form. The text for the tabs comes from the name of the pages within the E-form designer. So be sure to name them well. This means you should name them with short yet understandable names.
If you use the name of “Page 1” it won’t mean a lot. It would be best to use “General Info” or “About You” or something like that. Likewise, don’t use too long of a name or the tab will get too long and the tabs will wrap and take up too much room. Instead of using “Enter Information About You”, it would be best to use “About You.”
How to Configure Tabs
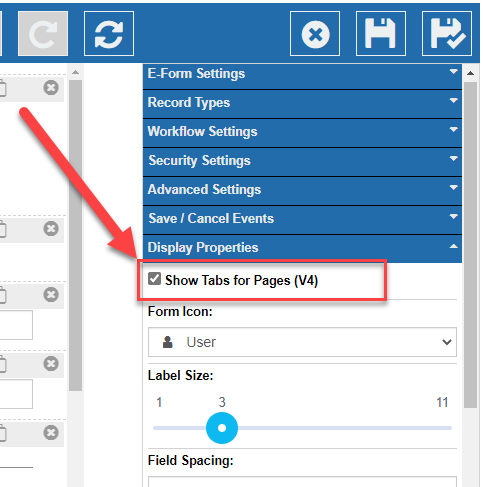
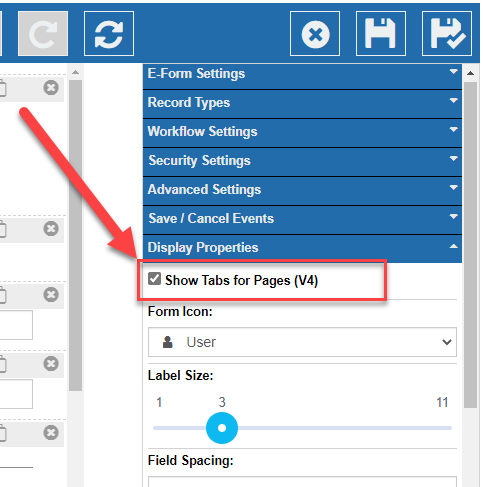
Configuring the tabs is very easy. In the E-form properties, navigate to the “Display Settings” section. You will find a setting labelled “Show Tabs for Pages.” Check this on and your tabs will show up automatically.

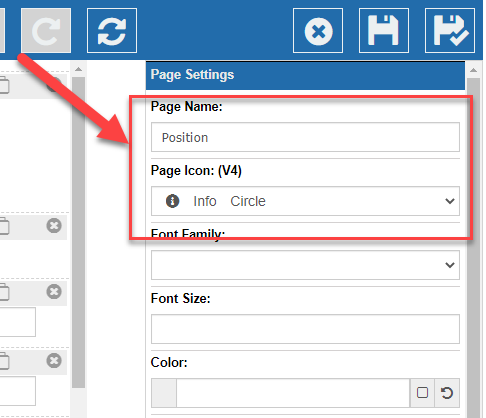
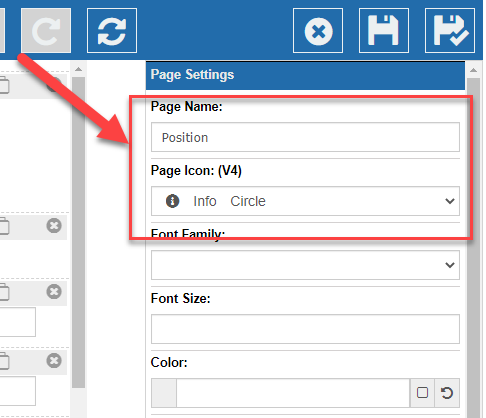
To make sure the tabs show the right information, select a page on the left of the designer then go to its properties on the right. In the “Page Settings” section you will find settings for Page Name and Page Icon. Set the Page Name to what you want the tab to show. Also, select an icon for each page.

Icons are very important for mobile compatibility. If the E-form is opened on a mobile device and the pages don’t have icons then the text will be shown in the tab. This will surely cause the tabs to wrap. If you have configure icons then the icon will show and not the text for mobile. This will keep the mobile device from wrapping and will make the users happier.
Summary
We hope you like this feature and take advantage of it. This simple but effective change to the form will make it much easier to navigate.
Related Articles
Designing E-forms
Printing E-forms

 To make sure the tabs show the right information, select a page on the left of the designer then go to its properties on the right. In the “Page Settings” section you will find settings for Page Name and Page Icon. Set the Page Name to what you want the tab to show. Also, select an icon for each page.
To make sure the tabs show the right information, select a page on the left of the designer then go to its properties on the right. In the “Page Settings” section you will find settings for Page Name and Page Icon. Set the Page Name to what you want the tab to show. Also, select an icon for each page.
 Icons are very important for mobile compatibility. If the E-form is opened on a mobile device and the pages don’t have icons then the text will be shown in the tab. This will surely cause the tabs to wrap. If you have configure icons then the icon will show and not the text for mobile. This will keep the mobile device from wrapping and will make the users happier.
Icons are very important for mobile compatibility. If the E-form is opened on a mobile device and the pages don’t have icons then the text will be shown in the tab. This will surely cause the tabs to wrap. If you have configure icons then the icon will show and not the text for mobile. This will keep the mobile device from wrapping and will make the users happier.
