Working with Iframe fields
Background: An Inline Frame is commonly called an Iframe. Iframes are ways to embed a complete web page inside another web page. You would typically place an <iframe> tag, size it, then configure it to load the other page inside of it.
Inside DocMgt’s E-form system, we have a field called an ‘Iframe’ field that does this for you. You can place an Iframe field anywhere in the E-form and configure it to show another web page within it. Because of security you will need to be sure that the site that hosts that web page is set up to allow your E-form’s URL to load the test.html page.
Quick Example
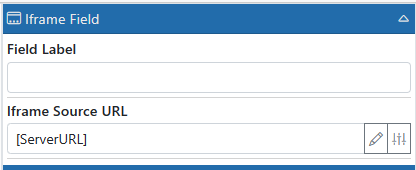
If you wish to try a quick example, the easiest way is to place an Iframe field into your form then use your site’s URL as the URL for the Iframe. This way you are sure to have rights to load and you can see how it looks and works. If it works, you will see the entire site inside your Iframe field. You can use the [ServerURL] variable like this.

Security Consideration
In order to be able to use Iframes, or the DocMgt Iframe field, the site you are trying to load must give you permission to do so. We won’t get into all the security settings here. They are covered in the official reference linked below. Just be sure that the other site is allowing you to load its content. Otherwise, you will get an error when the E-form loads.
If you are loading a web page from the same site as the E-form is running on (maybe another E-form) you will have permission by default.
Advanced Technique – Posting Messages
Once you get your other web pages to load in your iframe. you can start looking at more advanced techniques such as posting messages into the E-form from your Iframe. This technique is useful when your web page does something or collects information that you wish to send into your E-form.
Your Iframe web page can use a built-in JavaScript function called postMessage() to send data to the E-form. When the E-form retrieves the data, it is placed into a field in the E-form. From there you can just allow the E-form to save that data when the form is saved. However, you could also monitor that field with a Multi-Action that will perform actions immediately when the data shows up.
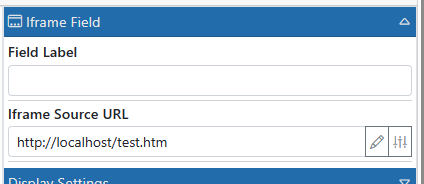
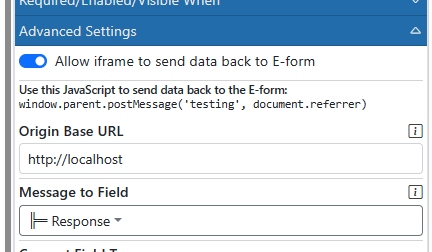
The below example is the basic configuration of an I-frame field. The I-frame field is loading a web page located at http://localhost/test.htm. That test.html page is configured with a JavaScript button to send a message back to the E-form using the postMessage technique.

The E-form’s ‘Ifield’ field is configured to place that message into the “Response” field in the E-form. Any data that is sent back to the E-form will be placed in that field.

It’s really that simple. The biggest headache for you will most likely be security in your other web site. Once you get that worked out the data will start flowing!
Test Samples
Here is the source of the test.htm file we used for testing:
<html>
<body>
<button id="my-btn">Send to parent</button>
</body>
</html>
<script>
document.getElementById('my-btn').addEventListener('click', handleButtonClick, false);
function handleButtonClick(e) {
window.parent.postMessage('testing', document.referrer);
console.log("Button clicked in the frame");
}
</script>
Here is the complete example with E-form and test.html:
Related Information
Setting E-form Field Values Dynamically
