Background
docMgt has a very robust REST API system. This means that most data and transactions are available via REST calls. This article will focus on Searching Records via REST.
For more information about REST, refer to this Wiki link. For information about docMgt’s implementation of REST web services, refer to the online reference here.
While most modern languages like .NET, Java, JavaScript and others can perform calls to REST services it is quite common to use JavaScript. So for this example I will be using a simple JavaScript form that uses both jQuery and Bootstrap to allow a user to enter a search term and get back a list of the matching Records from a docMgt server.
Scenario
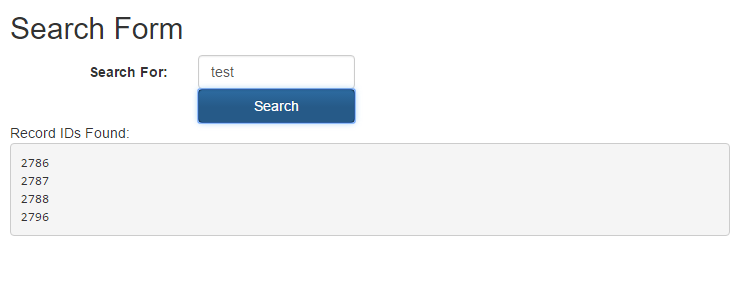
The scenario for this example is a simple web application that allows the user to enter text and use that text to return matching Records from a docMgt server. For sake of brevity we will only display the ID of the matching Records but in a real-world case you would most likely show the data as well.

Key Points
There are several items demonstrated here but the ones most important are the following:
- Shows the basic methodology of calling the docMgt REST services
- Demonstrates the use of authorized connections to docMgt
- Shows how to search for Records using the standard (no record type) search method
Download source here: JavaScriptTest.zip.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body class="container">
<h2>Search Form</h2>
<form class="form-horizontal" name="form1">
<div class="row">
<label class="col-sm-3 control-label">Search For: </label>
<div class="col-sm-3"><input id="searchText" type="text" class="form-control" /></div>
</div>
<div class="row">
<div class="col-sm-offset-3 col-sm-3"><button id="searchButton" type="submit" class="btn btn-primary form-control">Search</button></div>
</div>
Record IDs Found:
<pre id="recordIDs"></pre>
</form>
</body>
</html>
<!-- JQuery -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<!-- Bootstrap -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script type="text/javascript">
//Wait until page is loaded then call!
$(function () {
$("form").submit(function () {
//ajax call with authentication
$.ajax
({
type: "GET",
url: "https://demo.docmgt.com/rest/records/search?searchString=" + $("#searchText").val(),
dataType: 'json',
async: false,
headers: {
"Authorization": "Basic " + btoa('admin:admin') //User your user:pass here
},
success: function (records) {
//"records" object holds json of returned records
var tmp = '';
$.each(records, function (key, value) {
tmp += value.ID.toString();
tmp += '\n';
})
$('#recordIDs').text(tmp);
},
error: function (x) {
alert(x);
},
});
return false;
});
});
</script>
