Background
docMgt has a very robust REST API system. This means that most data and transactions are available via REST calls. For more information about REST, refer to this Wiki link. For information about docMgt’s implementation of REST web services, refer to the online reference here.
While most modern languages like .NET, Java, JavaScript and others can perform calls to REST services it is quite common to use JavaScript. So for this example I will be using a simple JavaScript form that uses both jQuery and Bootstrap to allow a user to enter a search term and get back a list of the matching Records from a docMgt server.
Scenario
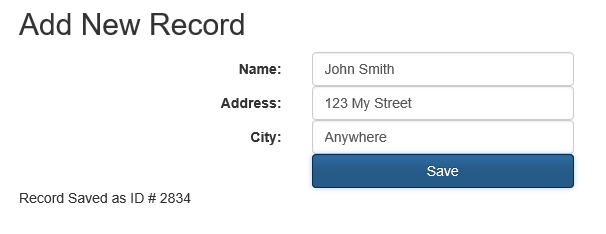
The scenario for this example is a simple web application that allows the user to add a new Record into docMgt containing Name, Address and City via a simple form. The important thing to remember is that Records are merely a set of Data elements. So when you save a new Record you are really just saving a set of Data elements.

Key Points
There are several items demonstrated here but the ones most important are the following:
- Shows the basic methodology of calling the docMgt REST services
- Demonstrates the use of authorized connections to docMgt
- Shows how to save a Record using a POST command to the REST interface
- Records are merely a collection of Data elements
The example here is broken up into 2 files – HTML and JavaScript. However, the downloadable example is a single HTML file with the JavaScript embedded. Either method works just fine.
Download source here: JavaScriptTest.zip.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body class="container">
<h2>Add New Record</h2>
<form class="form-horizontal" name="form1">
<div class="row">
<label class="col-sm-3 control-label">Name: </label>
<div class="col-sm-3"><input id="txtName" type="text" class="form-control" /></div>
</div>
<div class="row">
<label class="col-sm-3 control-label">Address: </label>
<div class="col-sm-3"><input id="txtAddress" type="text" class="form-control" /></div>
</div>
<div class="row">
<label class="col-sm-3 control-label">City: </label>
<div class="col-sm-3"><input id="txtCity" type="text" class="form-control" /></div>
</div>
<div class="row">
<div class="col-sm-offset-3 col-sm-3"><button id="saveButton" type="submit" class="btn btn-primary form-control">Save</button></div>
</div>
Record Saved as ID # <span id="spanRecordID"></span>
</form>
</body>
</html>
<!-- JQuery -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<!-- Bootstrap -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script type="text/javascript">
//Wait until page is loaded then call!
$(function () {
$("form").submit(function () {
//ajax call with authentication
$.ajax
({
type: "POST",
url: "https://demo.docmgt.com/rest/records",
data: {
Data: [
{ DataName: 'Name', DataValue: $("#txtName").val() },
{ DataName: 'Address', DataValue: $("#txtAddress").val() },
{ DataName: 'City', DataValue: $("#txtCity").val() },
]
},
dataType: 'json',
async: false,
headers: {
"Authorization": "Basic " + btoa('admin:admin') //User your user:pass here
},
success: function (record) {
$('#spanRecordID').text(record.ID);
},
error: function (x) {
alert(x);
},
});
return false;
});
});
</script>
