docMgt has a very easy notification system. Administrators can use notifications to alert users of upcoming events, welcome new users to the system, warn of system downtime and more.
User Notifications
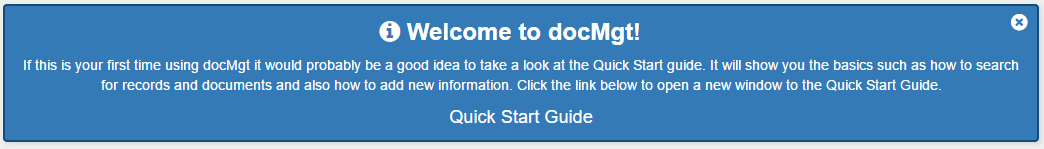
When a user views their Home page, the system will display the next notification that is queued up for them. The users can then click the Close button in the upper left to clear the notification. If there are more notifications then the next one will be displayed. This will continue until no more notifications are available for that user.

Configuring Notifications
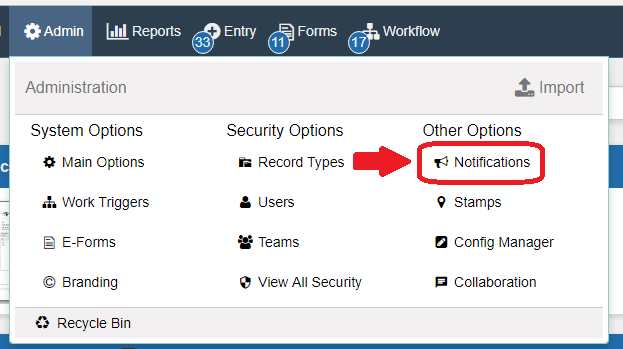
Click on the Admin panel and select the [icon name=”bullhorn” class=”” unprefixed_class=””] Notifications icon to add, edit or delete notifications.

The properties for the notification are fairly straight forward. You can give it a heading, message, link to click on etc. The more important aspects of the notifications are the Style (Information, Success or Error) and the “Show Between” dates.
Style
The Style dictates the general look of the notification. ‘Information’ is blue and non alarming. ‘Success’ is green and intends to give a positive feeling. “Warning / Alert’ is red and is made to alert users to something important like system outages, etc. ‘Blank’ is white and is meant to keep a clean look and feel that conveys nothing by itself.
Description
This is a description of the notification. This will not be shown to end users and is only for administrative view.
Heading
The heading is what shows up in bold letters at the top of the notification. This is mostly for backward compatibility with our old notifications. This should be a title of what the notification is about so the user gets a general impression of what is being shown.
Available
The “Available” setting is used to tell the system when to start showing the notification and when to stop. If a user does not clear the notification using the Close button then the notification will time out automatically and will stop displaying once the upper level of the “between” dates is reached. More importantly, the notification can be configured to start showing on a specific date so you can pre-program the system to show notifications at a later time.
Show To
This tells the system which user types should see the notification. ‘All Users’ will show to all users in the system. ‘Administrators Only’ will show only to those users who are system administrators. ‘Reporting Users Only’ will show only to those users who are set up as Reporting users.
Priority
The order of the display of the notifications is dictated by the Priority setting. The lower the priority number the earlier the notification gets shown. Typically think of warnings and system outages as #2 or #3 priority, general messages as #4 – #7 and less important information messages as #8 – #10. Reserve the #1 priority for the messages that should be shown absolutely before anything else.
Max Height
This controls the height of the notification panel. If you have a long notification you may not want it to take over the entire Home page. You can set a Max Height value in CSS format (i.e. ‘400px’ or ‘50%’) and the contents of the notification will be in a scrolling panel with the height as you have set it. If you leave this field empty then the notification will take up as much space as it needs.
Link Text / Link URL
If there is a URL that you wish to take users after reading the notification (outage calendar, help file page, etc.) then use the Link Text and Link URL fields. The text is what is shown to the user and the URL is the location you are sending them once they click the link. This is mostly for backward compatibility with our old notifications. In the new system you can embed links anywhere in the notification.
Summary
Notifications are typically used for system outage notices, how-to’s and reminders but you can get creative with them. You could make a “joke of the day” or “word of the day” system. You could announce company parties or reminders about healthcare sign ups. Or you could just wish users happy birthday. The uses are endless.
Enjoy this feature and let us know if you see anything we can do to make it better.
